MobX
简单且可扩展的状态管理。
¥Simple, scalable state management.
介绍
¥Introduction
任何可以从应用状态派生的东西都应该是 -自动地。
¥Anything that can be derived from the application state, should be. Automatically.
MobX 是一个基于信号、经过实战检验的库,通过透明地应用函数反应式编程,使状态管理变得简单且可扩展。MobX 背后的理念很简单:
¥MobX is a signal based, battle-tested library that makes state management simple and scalable by transparently applying functional reactive programming. The philosophy behind MobX is simple:
直截了当
编写能够捕捉你意图的简约、无样板的代码。尝试更新记录字段?只需使用普通的 JavaScript 分配 - 反应性系统将检测你的所有更改并将它们传播到正在使用的地方。在异步过程中更新数据时不需要特殊工具。
¥Write minimalistic, boilerplate-free code that captures your intent. Trying to update a record field? Simply use a normal JavaScript assignment — the reactivity system will detect all your changes and propagate them out to where they are being used. No special tools are required when updating data in an asynchronous process.
轻松优化渲染
数据的所有更改和使用都会在运行时进行跟踪,构建一个捕获状态和输出之间所有关系的依赖树。这保证了依赖于你的状态的计算(例如 React 组件)仅在严格需要时运行。无需使用容易出错和次优的技术(例如记忆和选择器)来手动优化组件。
¥All changes to and uses of your data are tracked at runtime, building a dependency tree that captures all relations between state and output. This guarantees that computations that depend on your state, like React components, run only when strictly needed. There is no need to manually optimize components with error-prone and sub-optimal techniques like memoization and selectors.
架构自由
MobX 不偏不倚,允许你在任何 UI 框架之外管理应用状态。这使得你的代码解耦、可移植,最重要的是,易于测试。
¥MobX is unopinionated and allows you to manage your application state outside of any UI framework. This makes your code decoupled, portable, and above all, easily testable.
简单的例子
¥A quick example
那么使用 MobX 的代码是什么样的呢?
¥So what does code that uses MobX look like?
import React from "react"
import ReactDOM from "react-dom"
import { makeAutoObservable } from "mobx"
import { observer } from "mobx-react-lite"
// Model the application state.
function createTimer() {
return makeAutoObservable({
secondsPassed: 0,
increase() {
this.secondsPassed += 1
},
reset() {
this.secondsPassed = 0
}
})
}
const myTimer = createTimer()
// Build a "user interface" that uses the observable state.
const TimerView = observer(({ timer }) => (
<button onClick={() => timer.reset()}>Seconds passed: {timer.secondsPassed}</button>
))
ReactDOM.render(<TimerView timer={myTimer} />, document.body)
// Update the 'Seconds passed: X' text every second.
setInterval(() => {
myTimer.increase()
}, 1000)
TimerView React 组件周围的 observer 封装器将自动检测渲染依赖于 timer.secondsPassed 可观察对象,即使这种关系没有明确定义。当该字段将来更新时,反应性系统将负责重新渲染组件。
¥The observer wrapper around the TimerView React component will automatically detect that rendering
depends on the timer.secondsPassed observable, even though this relationship is not explicitly defined. The reactivity system will take care of re-rendering the component when precisely that field is updated in the future.
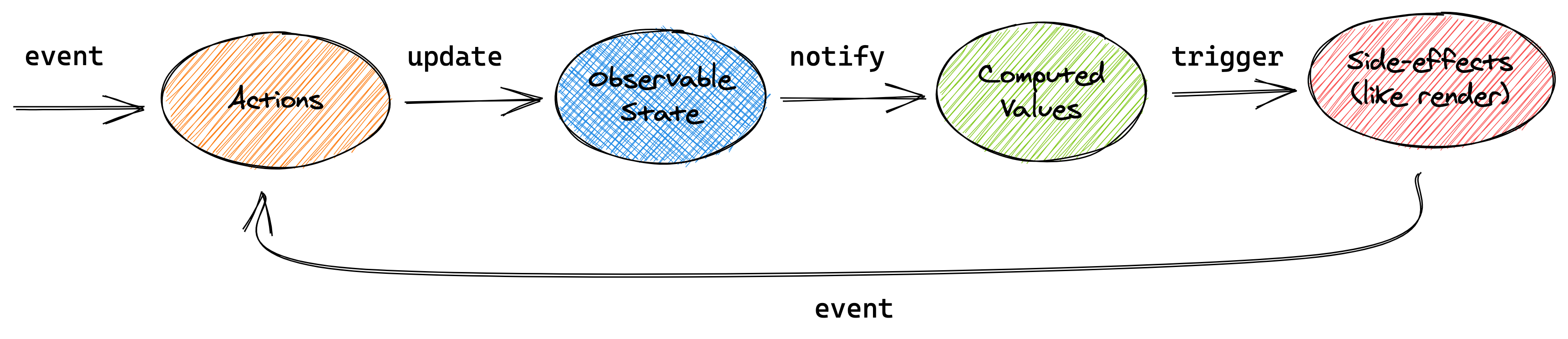
每个事件 (onClick / setInterval) 都会调用更新可观察状态 (myTimer.secondsPassed) 的操作 (myTimer.increase / myTimer.reset)。可观察状态的变化会精确地传播到依赖于所做变化的所有计算和副作用 (TimerView)。
¥Every event (onClick / setInterval) invokes an action (myTimer.increase / myTimer.reset) that updates observable state (myTimer.secondsPassed).
Changes in the observable state are propagated precisely to all computations and side effects (TimerView) that depend on the changes being made.

这个概念图可以应用于上面的例子,或者任何其他使用 MobX 的应用。
¥This conceptual picture can be applied to the above example, or any other application using MobX.
入门
¥Getting started
要使用更大的示例了解 MobX 的核心概念,请查看 MobX 的要点 页面,或查看 10 分钟 MobX 和 React 互动介绍。
¥To learn about the core concepts of MobX using a larger example, check out The gist of MobX page, or take the 10 minute interactive introduction to MobX and React.
MobX 提供的心智模型的理念和优点也在博客文章 UI 是事后的想法 和 如何解耦状态和 UI(也就是你不需要 componentWillMount) 中进行了详细描述。
¥The philosophy and benefits of the mental model provided by MobX are also described in great detail in the blog posts UI as an afterthought and How to decouple state and UI (a.k.a. you don’t need componentWillMount).
更多资源
¥Further resources
MobX 备忘单(5 英镑)既有用又赞助该项目
¥The MobX cheat sheet (£5) is both useful and sponsors the project
MobX 精彩列表 – 一长串 MobX 资源和示例项目
¥The MobX awesome list – a long list of MobX resources and example projects
MobX 书籍
¥The MobX book
Pavan Podila 和 Michel Weststrate 的 MobX 快速入门指南(24.99 美元)有 电子书籍、平装书籍 和 O'Reilly 平台 版本(参见 预览)。
¥The MobX Quick Start Guide ($24.99) by Pavan Podila and Michel Weststrate is available as an ebook, paperback, and on the O'Reilly platform (see preview).
视频
¥Videos
Leigh Halliday 的 2020 年 MobX 和 React 简介,17 分钟
¥Introduction to MobX & React in 2020 by Leigh Halliday, 17 min.
Michel Weststrate 的 反应下一个 2016 年:现实世界 MobX,40 分钟,幻灯片。
¥ReactNext 2016: Real World MobX by Michel Weststrate, 40 min, slides.
Michel Weststrate 的 CityJS 2020:MobX,从可变到不可变,再到可观察数据,30 分钟
¥CityJS 2020: MobX, from mutable to immutable, to observable data by Michel Weststrate, 30 min.
Matt Ruby 的 开源北:MobX 的实用 React (ES5),42 分钟。
¥OpenSourceNorth: Practical React with MobX (ES5) by Matt Ruby, 42 min.
Michel Weststrate 的 HolyJS 2019:MobX 以及可预测性和速度的独特共生,59 分钟。
¥HolyJS 2019: MobX and the unique symbiosis of predictability and speed by Michel Weststrate, 59 min.
Michel Weststrate 的 2016 年阿姆斯特丹反应:状态管理很容易,20 分钟,幻灯片。
¥React Amsterdam 2016: State Management Is Easy by Michel Weststrate, 20 min, slides.
{🚀} Max Gallo 的 2019 年反应直播:重塑 MobX,27 分钟。
¥{🚀} React Live 2019: Reinventing MobX by Max Gallo, 27 min.
致谢
¥Credits
MobX 的灵感来自反应式编程原理,例如在电子表格中使用的原理。它受到 MeteorJS 的跟踪器、Knockout 和 Vue.js 等模型-视图-视图模型框架的启发,但 MobX 将透明函数式反应式编程(TFRP,在 MobX 书籍 中进一步解释的概念)提升到了一个新的水平,并提供了独立的实现。它以无故障、同步、可预测和高效的方式实现 TFRP。
¥MobX is inspired by reactive programming principles, which are for example used in spreadsheets. It is inspired by model–view–viewmodel frameworks like MeteorJS's Tracker, Knockout and Vue.js, but MobX brings transparent functional reactive programming (TFRP, a concept which is further explained in the MobX book) to the next level and provides a standalone implementation. It implements TFRP in a glitch-free, synchronous, predictable and efficient manner.
Mendix 为维护 MobX 提供了灵活性和支持,并有机会在真实、复杂、性能关键的应用中证明 MobX 的理念,这要归功于 Mendix。
¥A ton of credit goes to Mendix for providing the flexibility and support to maintain MobX and the chance to prove the philosophy of MobX in a real, complex, performance critical applications.